命令的说明。
通过下面这条命令来打开一个管理Vue项目的可视化页面。
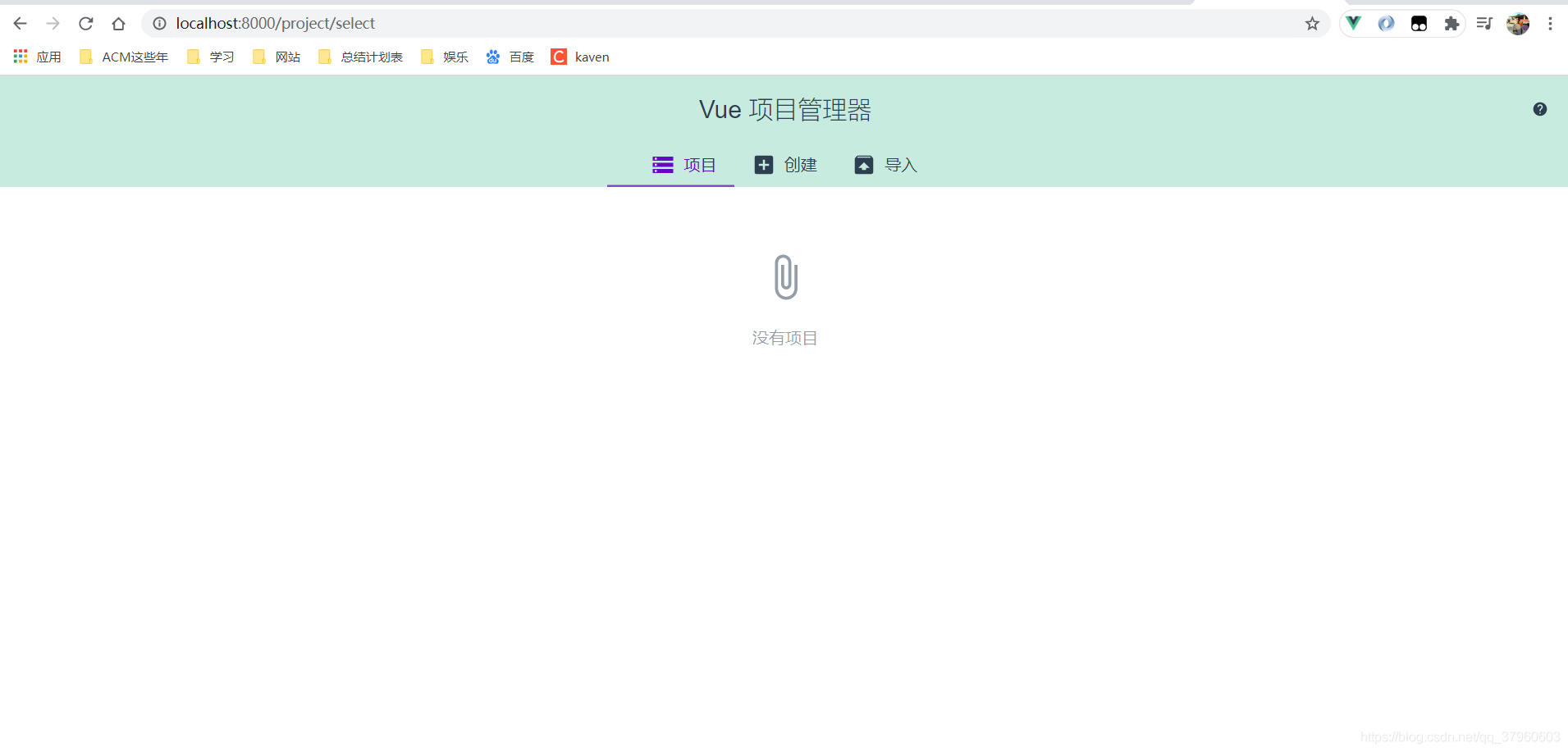
出现如下图所示页面,可以管理现有的Vue项目、创建新的Vue项目、导入Vue项目。

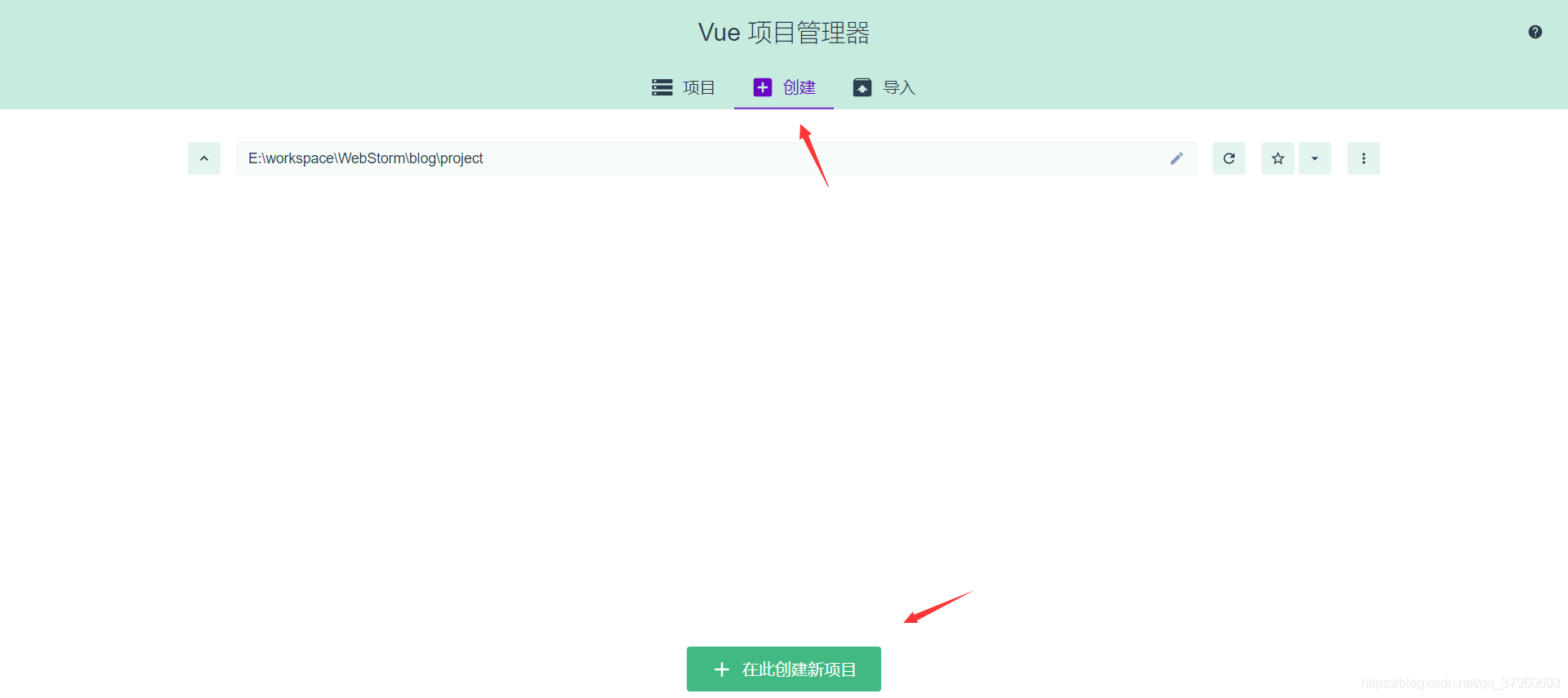
选择创建,点击在此创建新项目。

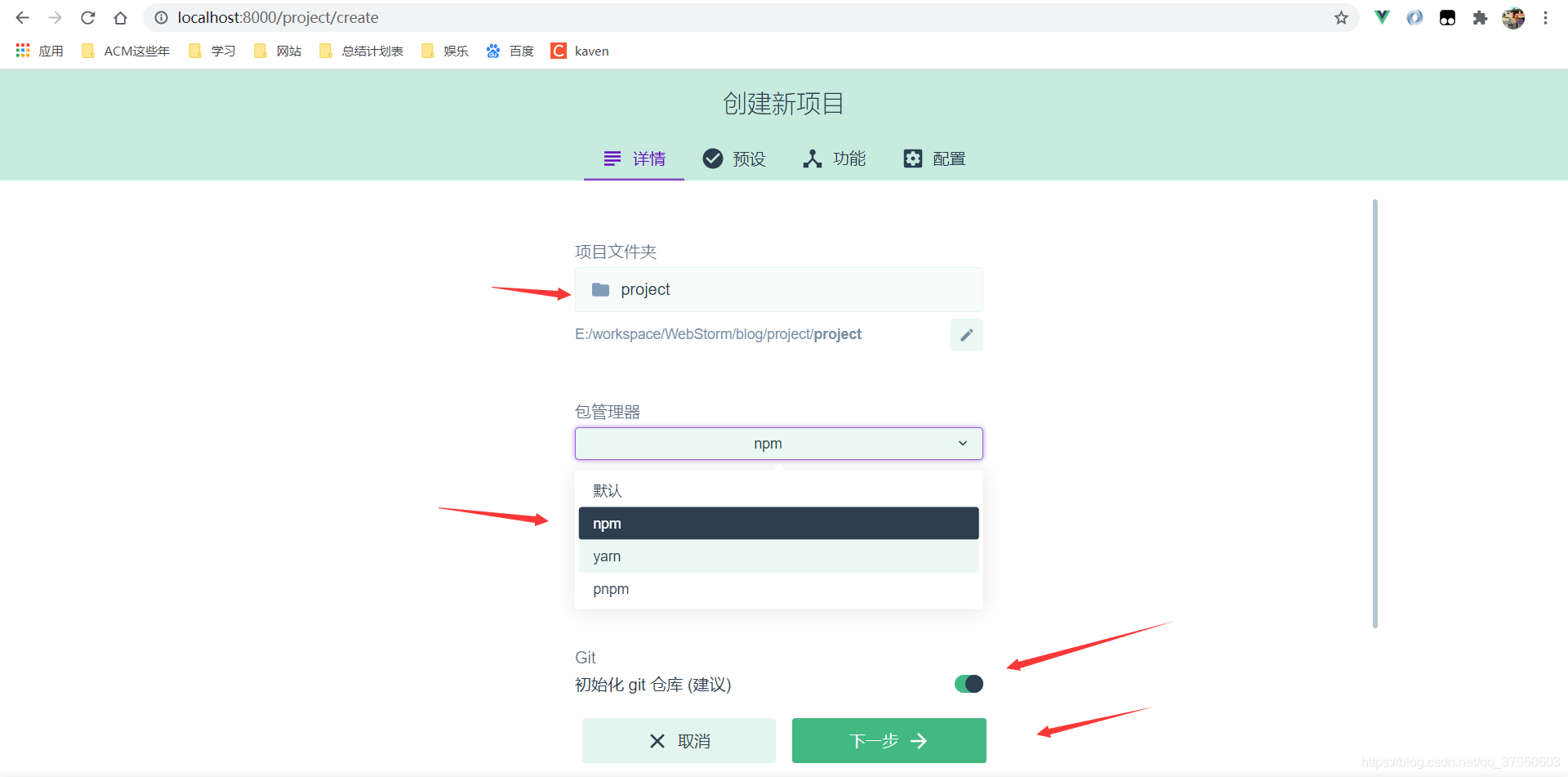
输入项目名,选择包管理器,默认初始化仓库,点击下一步。

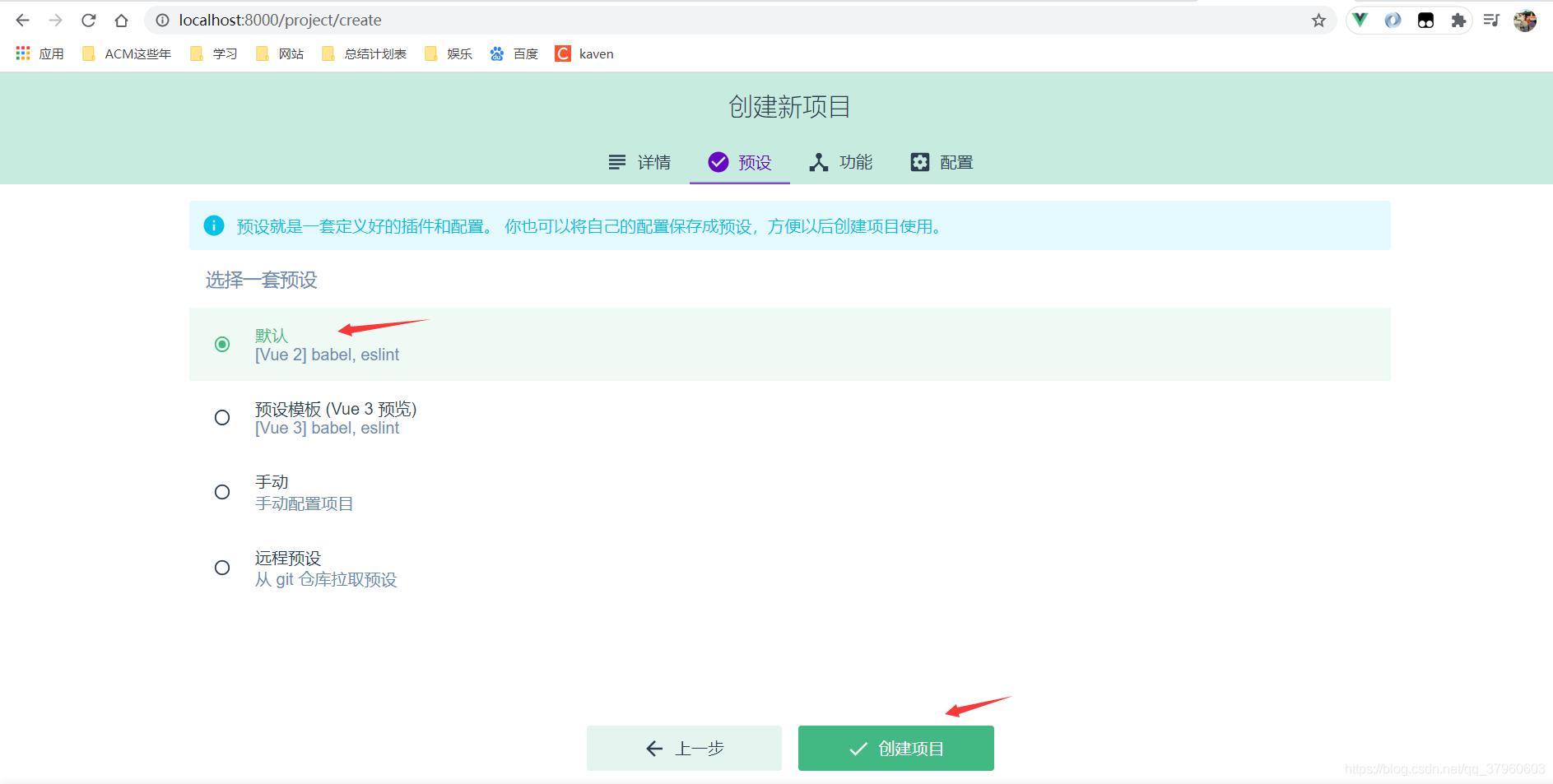
选择Vue版本,点击创建项目。

项目创建成功,得到如下图所示页面。

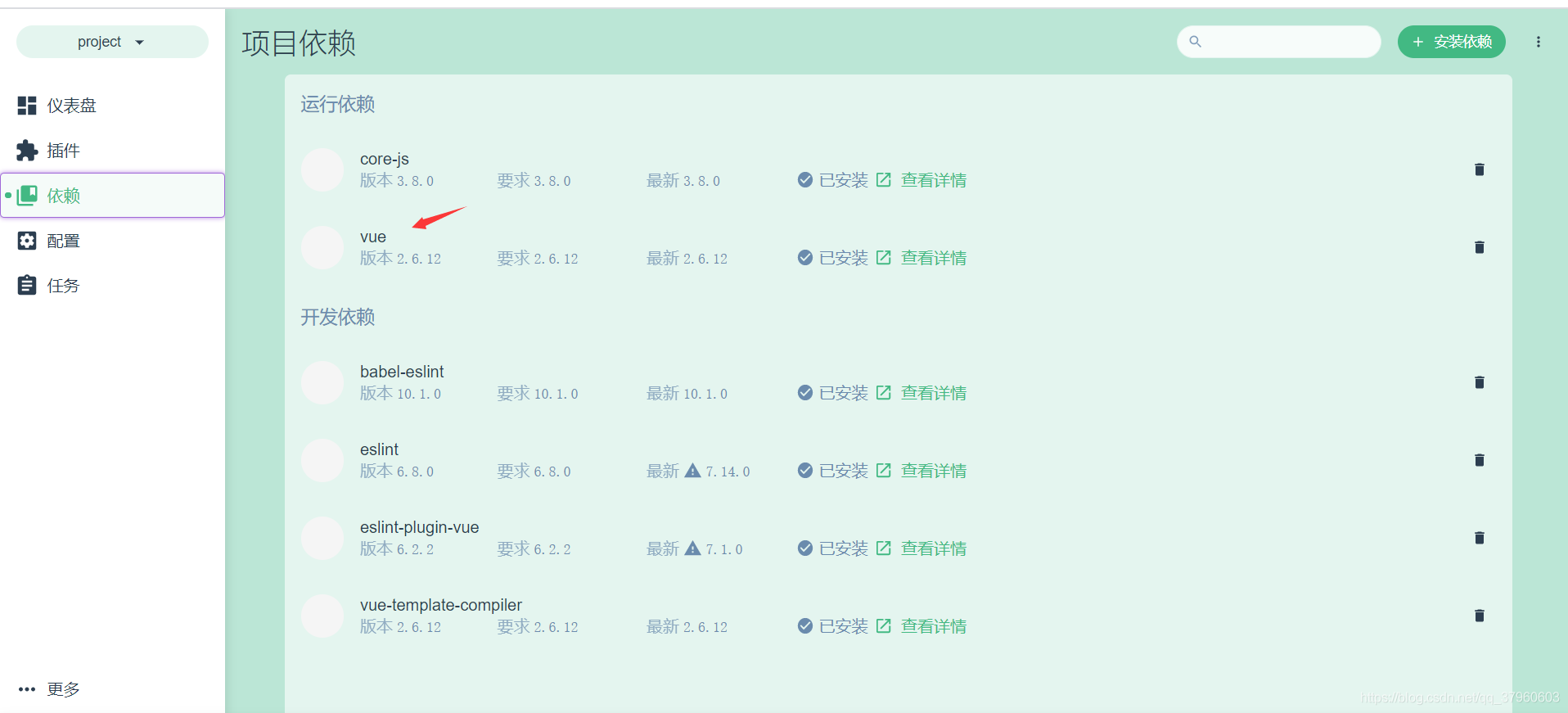
可以查看项目的依赖。

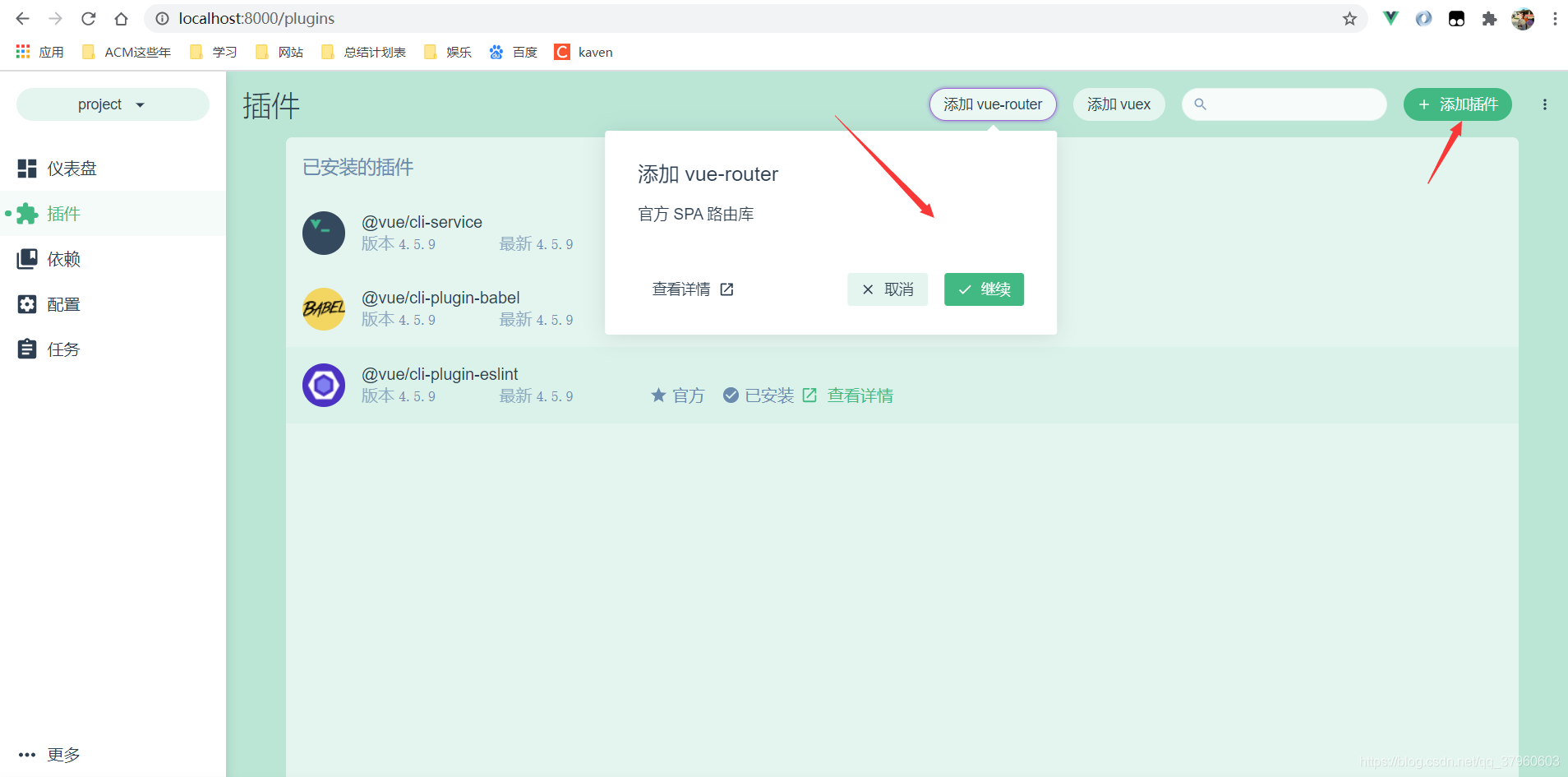
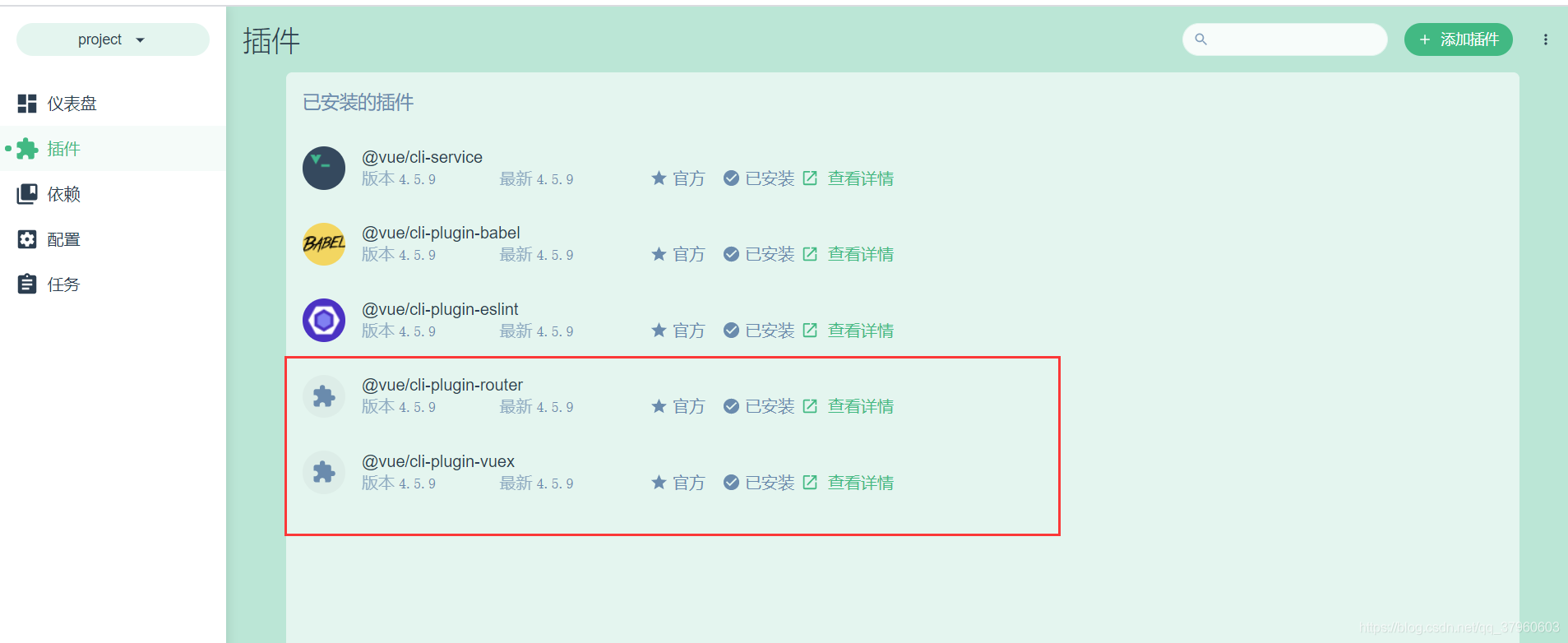
还可以添加插件。


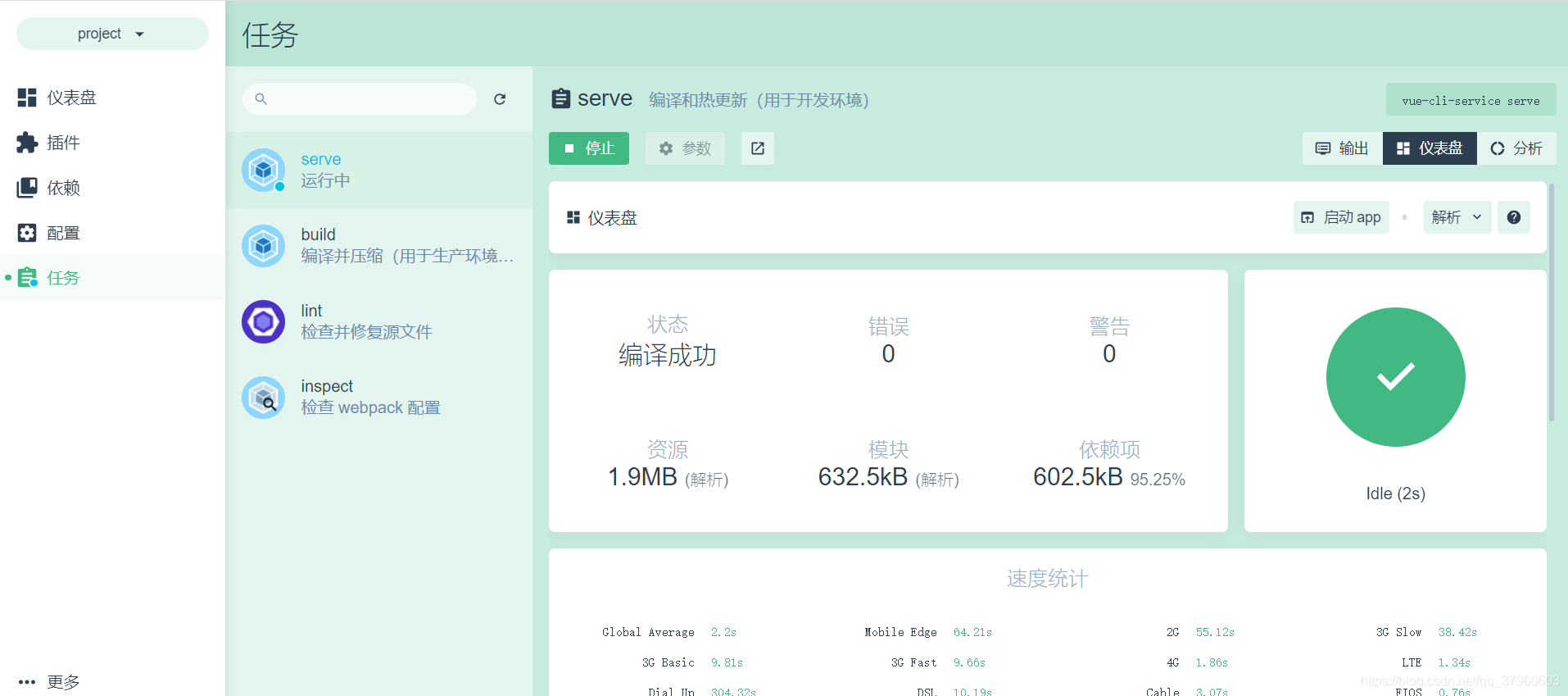
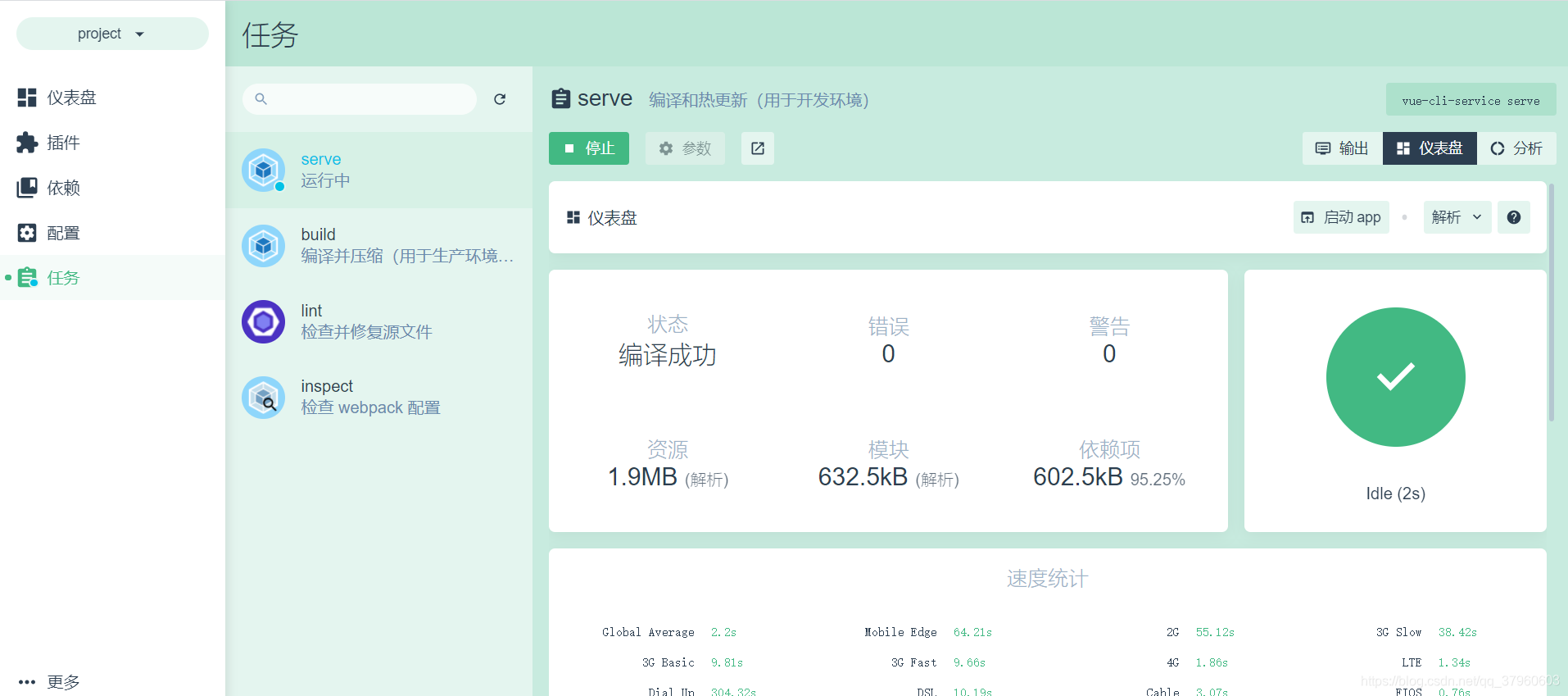
运行项目。

项目运行成功。

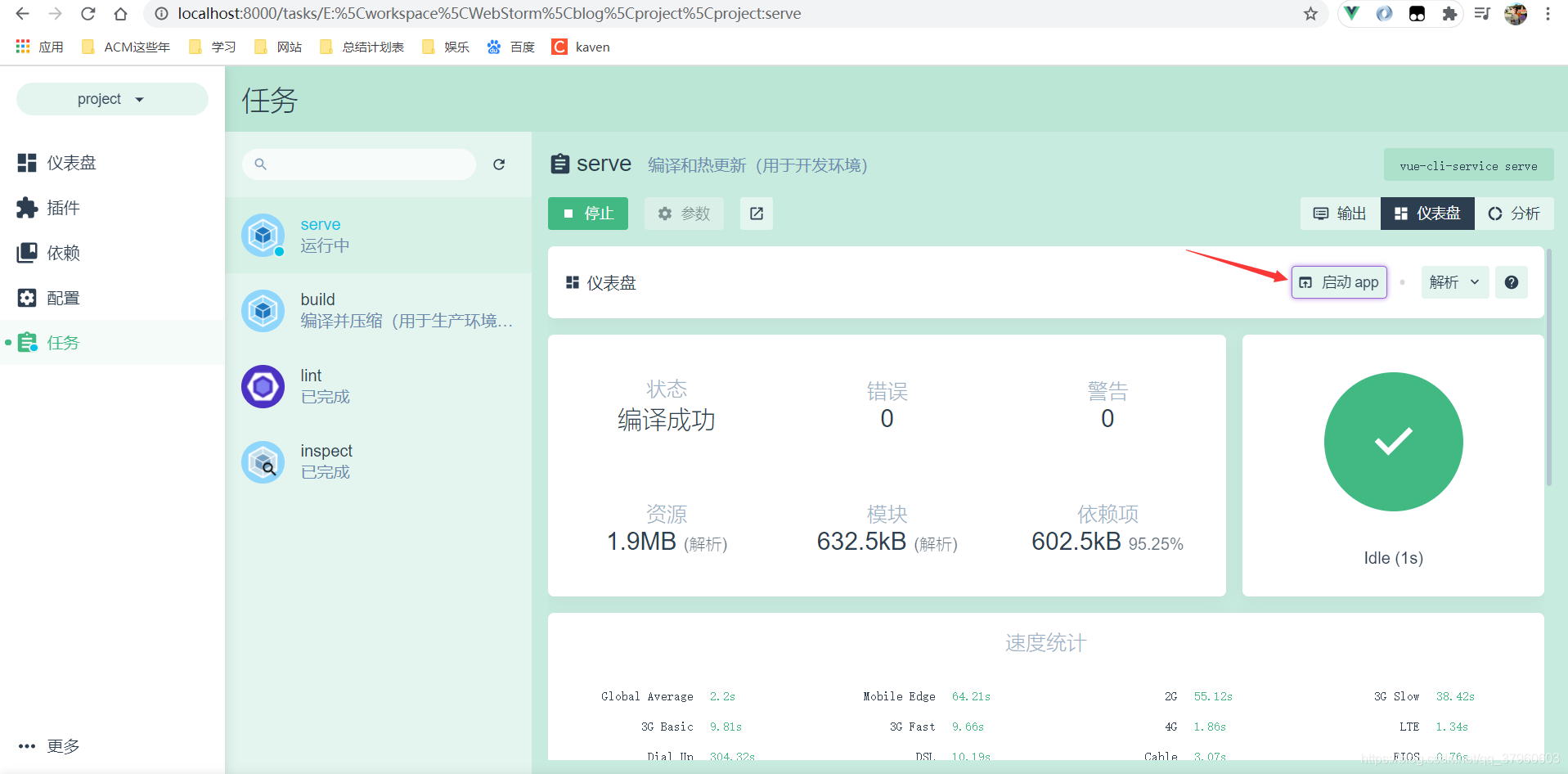
 访问项目。
访问项目。

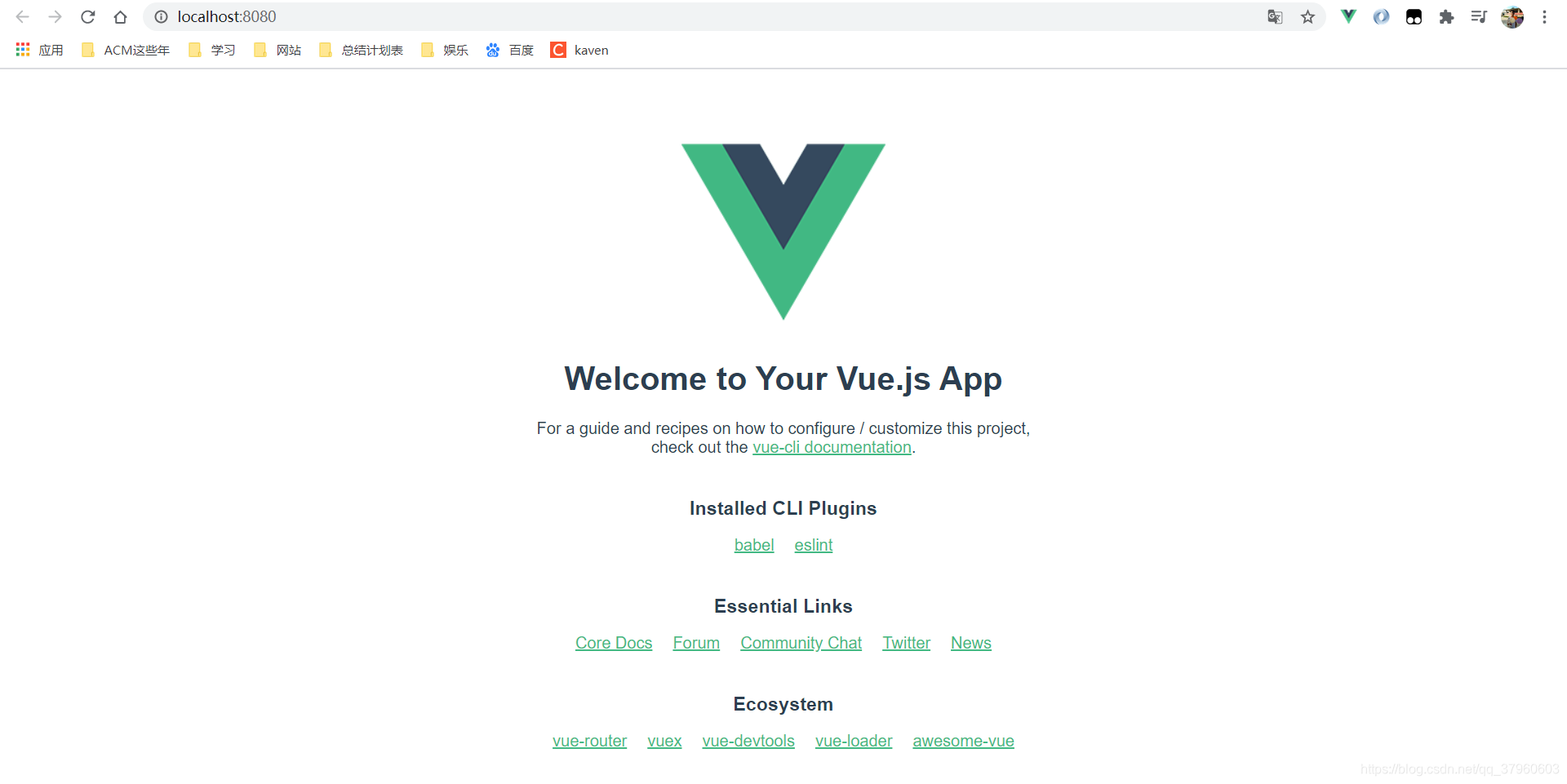
项目可以正常访问。

先安装。
命令的说明。
还可以通过下面这条命令来创建Vue项目,这里的参数是一种模板(),参数就是项目名称()。
运行项目。
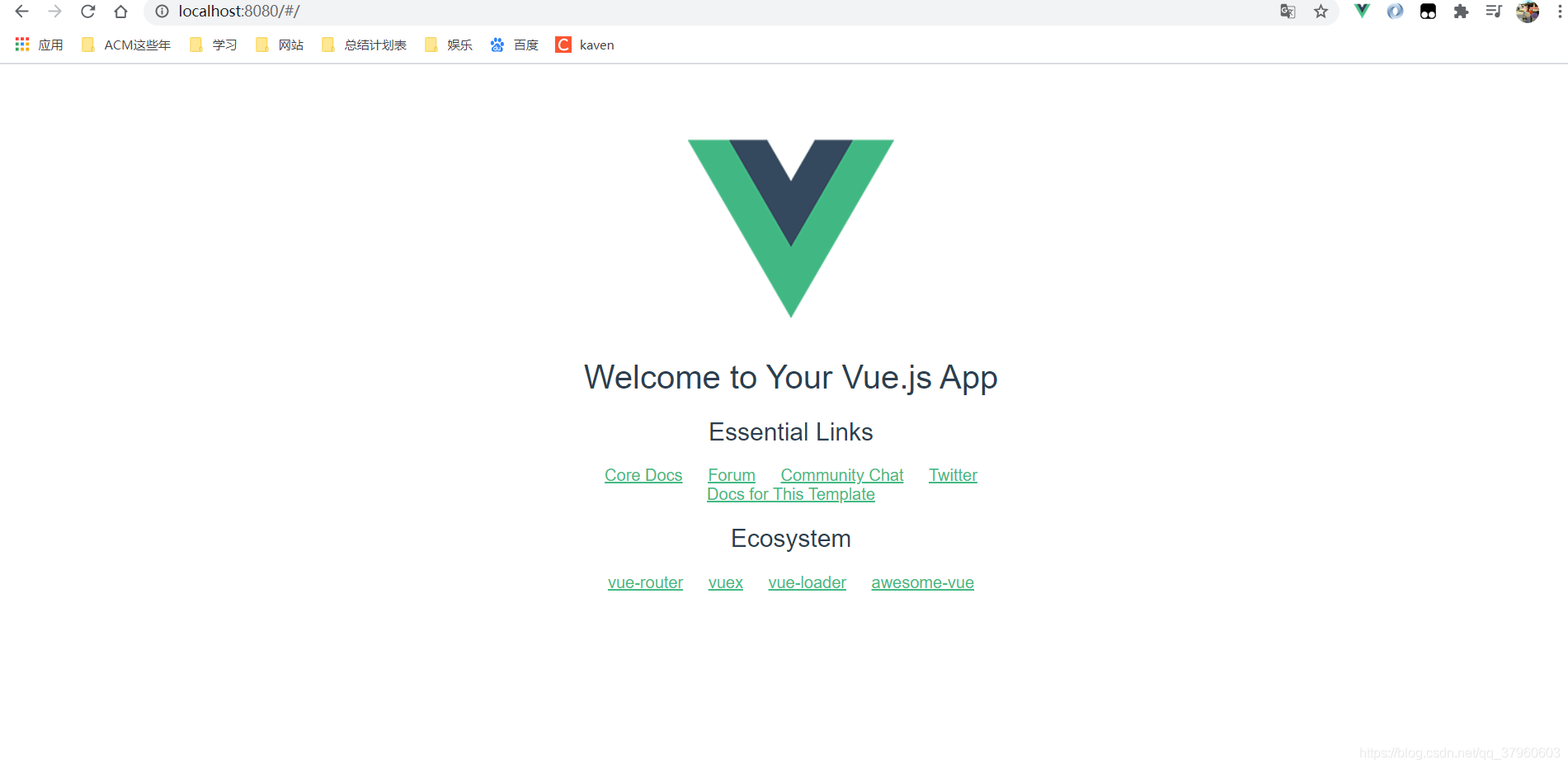
访问http://localhost:8080/得到如下图所示页面,说明Vue项目已经运行成功了。

区别vue createvue creat命令是vue-cli3.x提供创建Vue项目的方式,模板是固定的,模板选项可自由配置。使用方式:vue create [options] <app-name>。vue uivue ui命令也是vue-cli3.x提供创建Vue项目的方式,可以通过操作可视化页面来创建和管理Vue项目。vue initvue init命令是vue-cli2.x提供创建Vue项目的方式,可以使用github上面的一些模板来初始化项目。比如webpack就是官方推荐的标准模板。使用方式:vue init [options] <template> <app-name>。vue create、vue ui、vue init三种方式创建Vue项目就介绍到这里。————————————————版权声明:本文为CSDN博主「ITKaven」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。原文链接:https://blog.csdn.net/qq_37960603/article/details/110262834
