

我们可以看到这个功能是十分强大的所以在开发时被广泛使用 但是官方没有提供任何有关vue使用的文档 而且我的项目中搜索框是以组件方式独立的,我想大多数的项目中也是这样的,都是以组件引入的方式来构成页面的
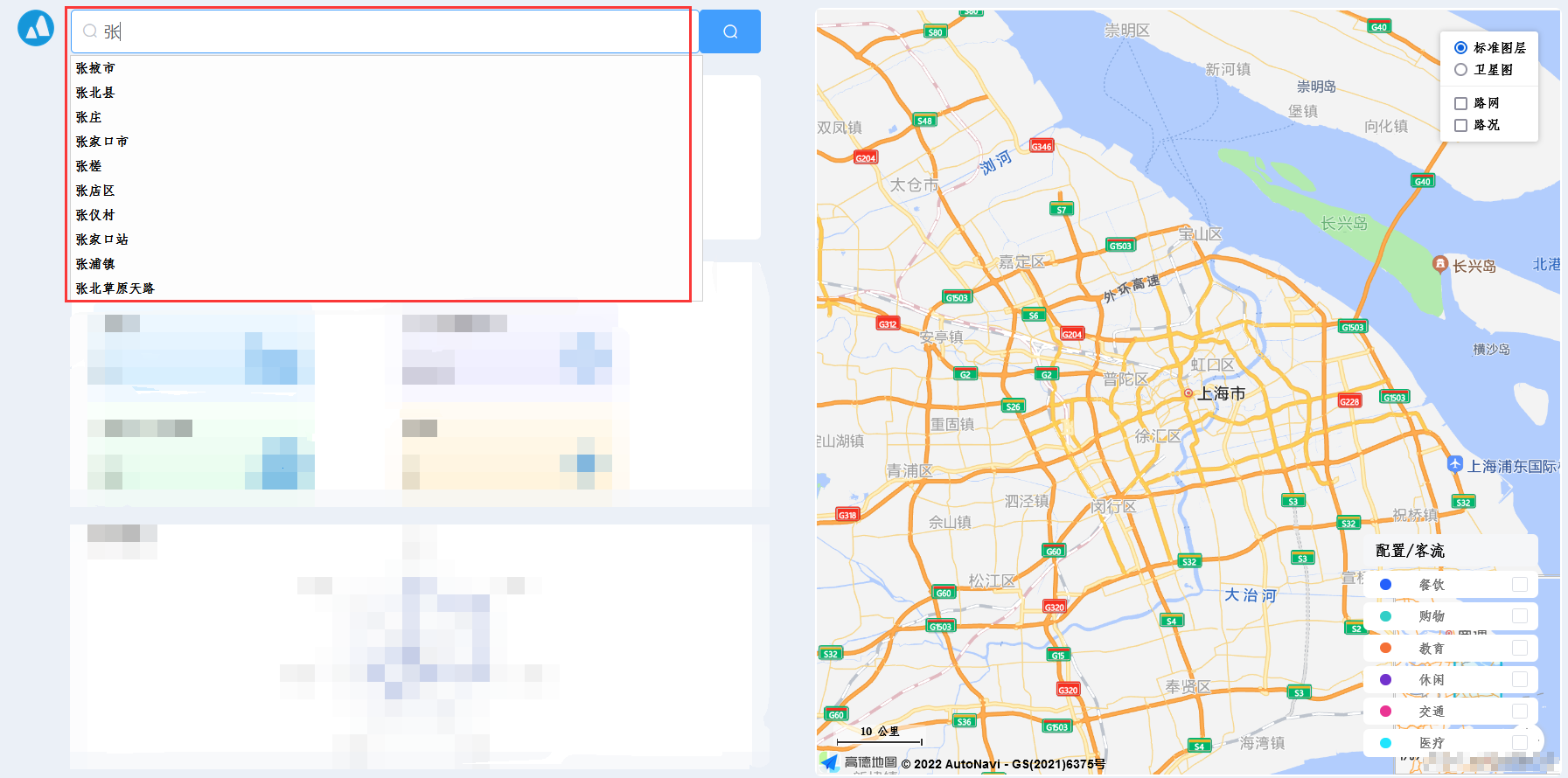
本文使用两个页面
本文基础为vue兄弟组件之间的数据传输,mounted生命周期,created生命周期

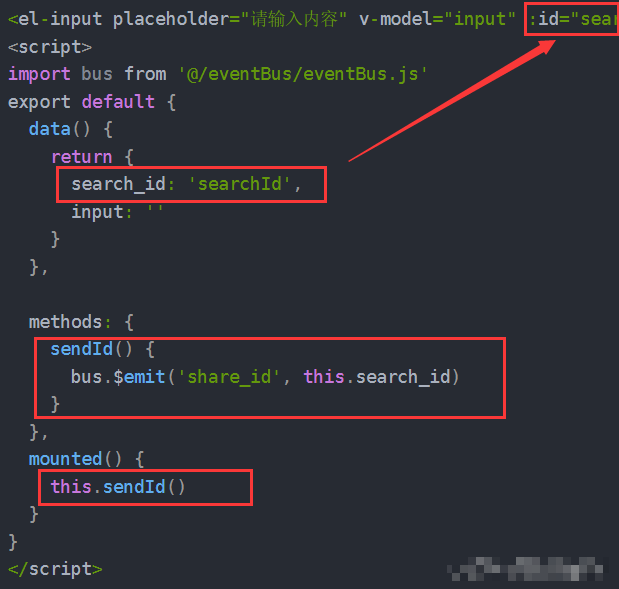
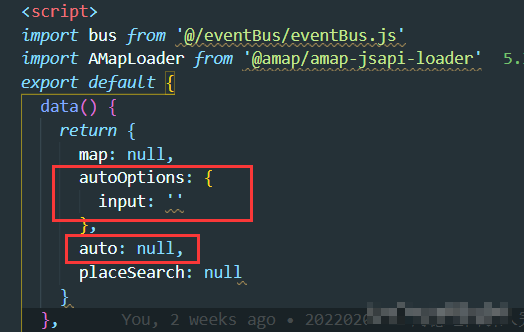
其中auto是用于我们进行输入提示的接收变量,由于是new出的一个对象所以定义初始值为null 而autoOptions是我们要接收的input输入框的id对象所以在其中定义input接收值为空即可



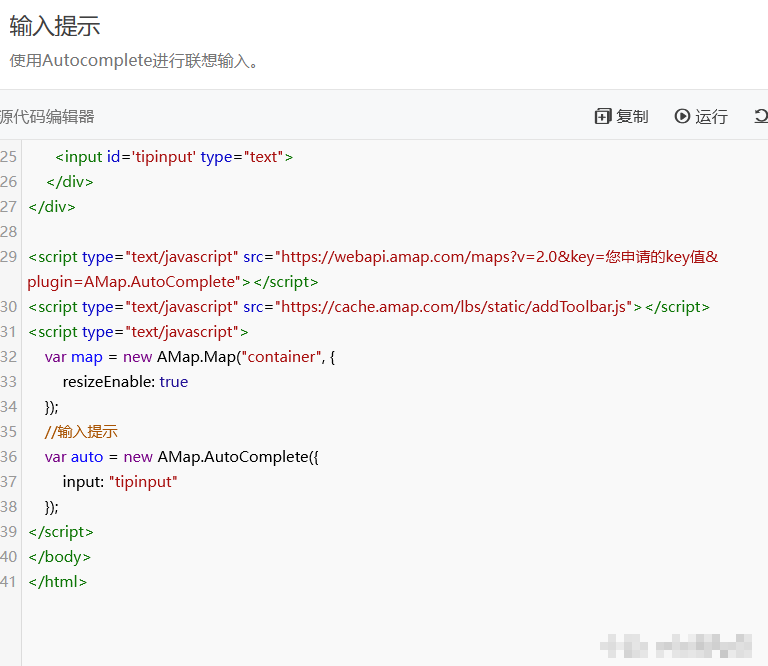
你没看错就两行