本地安装node_modules,文件包含各种依赖
注释:安装所需依赖:npm install --save xxx ( eg. npm install vue --save) 3.创建dist目标文件夹,src源文件夹,webpack.config.js文件4.针对图片、css、js、vue文件,安装对应的loader模块,并在webpack.config.js文件中做相关配置
5.安装完毕之后,在js文件中引用Vue
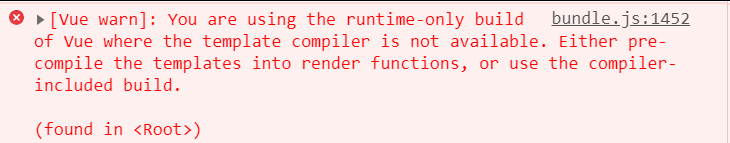
但是通过这种方式,无法在页面上显示,提示出现错误,原因是引入了错误的vue文件

6.修改webpack.config.js文件,在exports中添加reslove属性
再次进行打包,页面可以正常显示
优化Vue 在webpack中使用vue时,每次对vue进行修改之后,想要在页面上显示,需要进入html文件中对页面内容进行修改,这种方式比较麻烦 所以在,Vue()中添加template属性,直接在template中添加页面内容,该内容会自动去覆盖html文件中相应的内容,操作较为方便
