Vue中有v-if,v-for,,v-show,v-model 等等一系列方便快捷的指令 今天一起来了解一下vue里提供的自定义指令
Vue2 指令 bind inserted update componentUpdated unbind
但这里有一个需要注意的限制:必须以 的形式来命名本地自定义指令,以使得它们可以直接在模板中使用。
第一个 el 当前绑定的DOM 元素
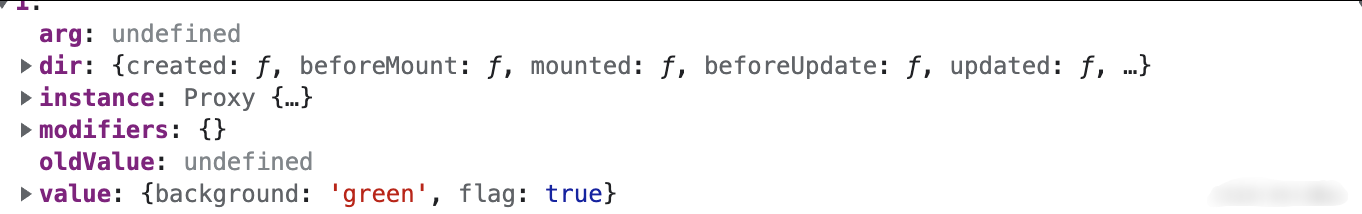
第二个 binding

第三个 当前元素的虚拟DOM 也就是Vnode
第四个 prevNode 上一个虚拟节点,仅在 和 钩子中可用
你可能想在 和 时触发相同行为,而不关心其他的钩子函数。那么你可以通过将这个函数模式实现
默认展示vue logo

滑动到可视区域加载图片