如果使用npm init vue@latest 报错
error when starting dev server: Error: Cannot find module 'node:path'
nodejs 升级为16版本就好了
vw 视口的最大宽度,1vw等于视口宽度的百分之一
vh 视口的最大高度,1vh等于视口高度的百分之一
1.安装依赖
因为中已经内联了postcss,所以并不需要额外的创建 postcss.config.js文件vite.config.ts
如果你用的vite 是 ts 他这个插件并没有提供声明文件我已经帮大家写好了声明文件(良心)
引入声明文件 tsconfig.app postcss-px-to-viewport.d.ts跟vite.ts同级
代码案例



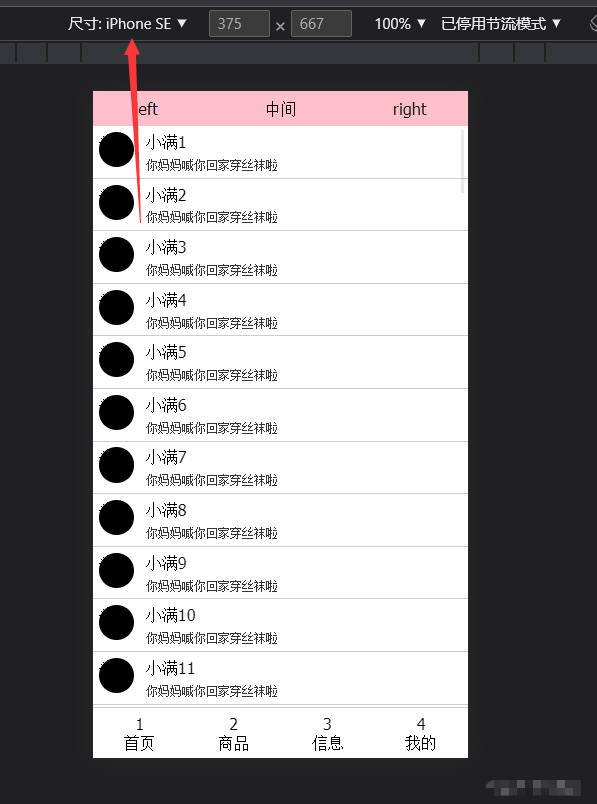
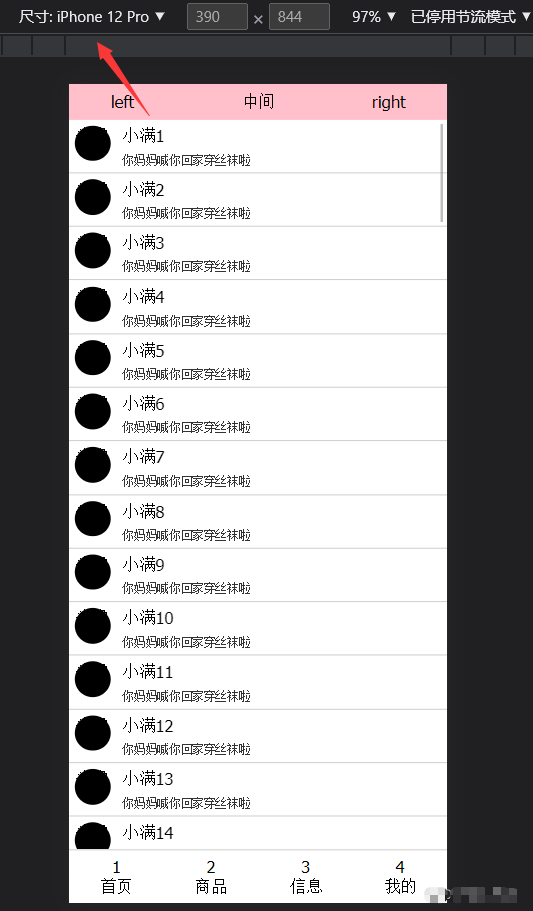
基本适配百分之99的屏幕
1.安装JDK Java Downloads | Oracle
配置环境变量
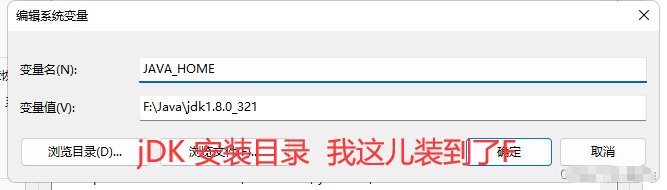
JAVA_HOME

CLASSPATH (下面的照抄就行)
最后一个Path
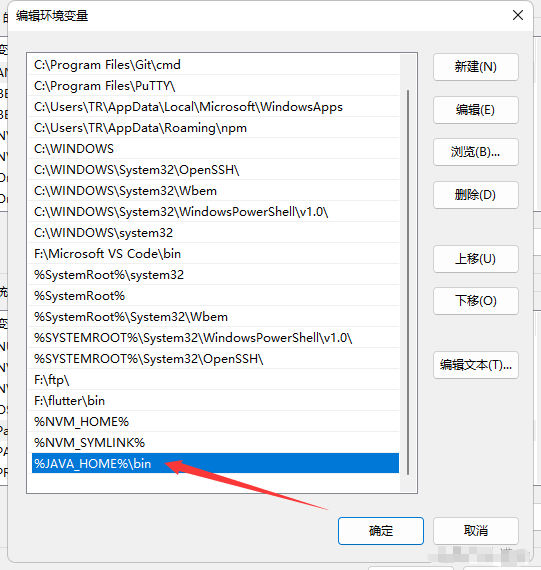
添加 %JAVA_HOME%bin

2.安卓编辑器下载地址(建议科学上网不然很慢)https://developer.android.com/
一直next 就行了 然后磁盘选一下 安装就可以了
装完启动需要还需要安装sdk 然后就可以打开了
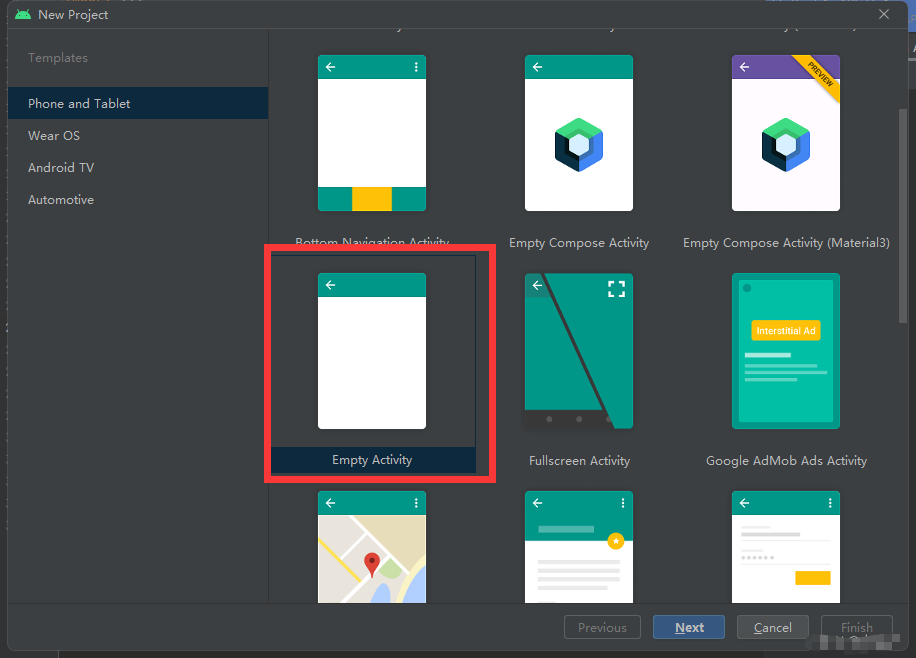
新建一个空项目选这个就可以了


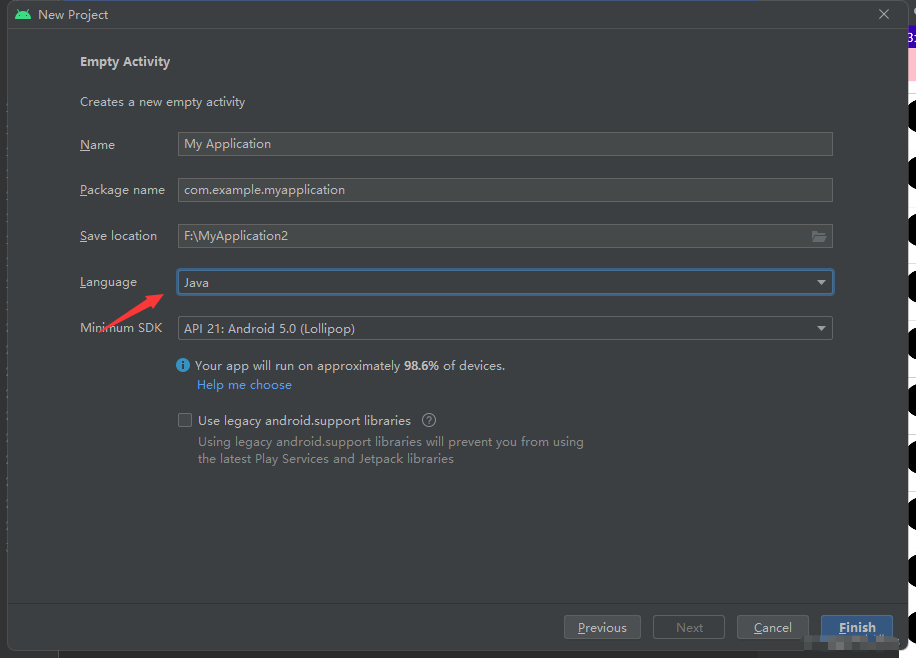
会java选java 会别的就选别的

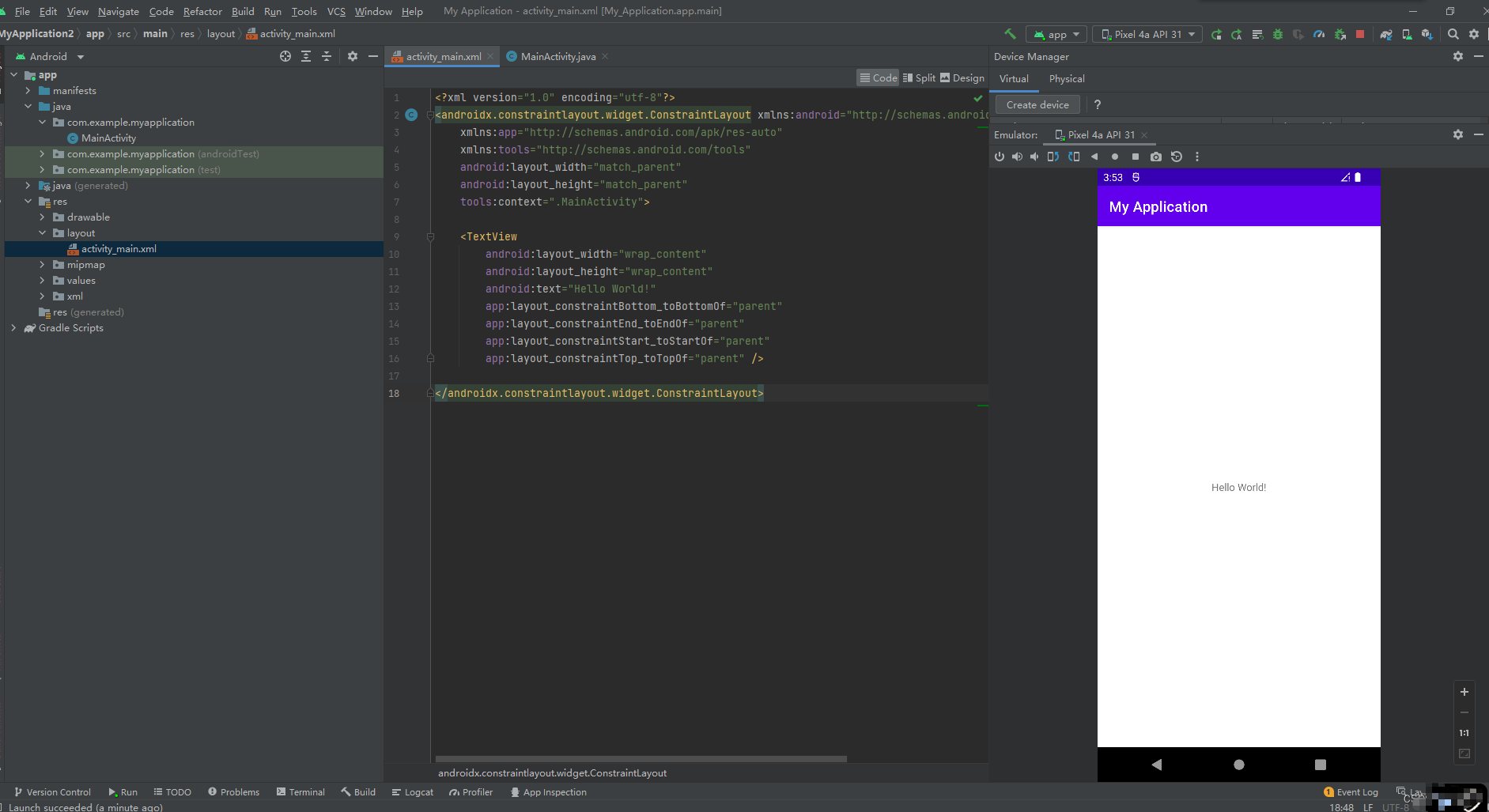
等待加载完成

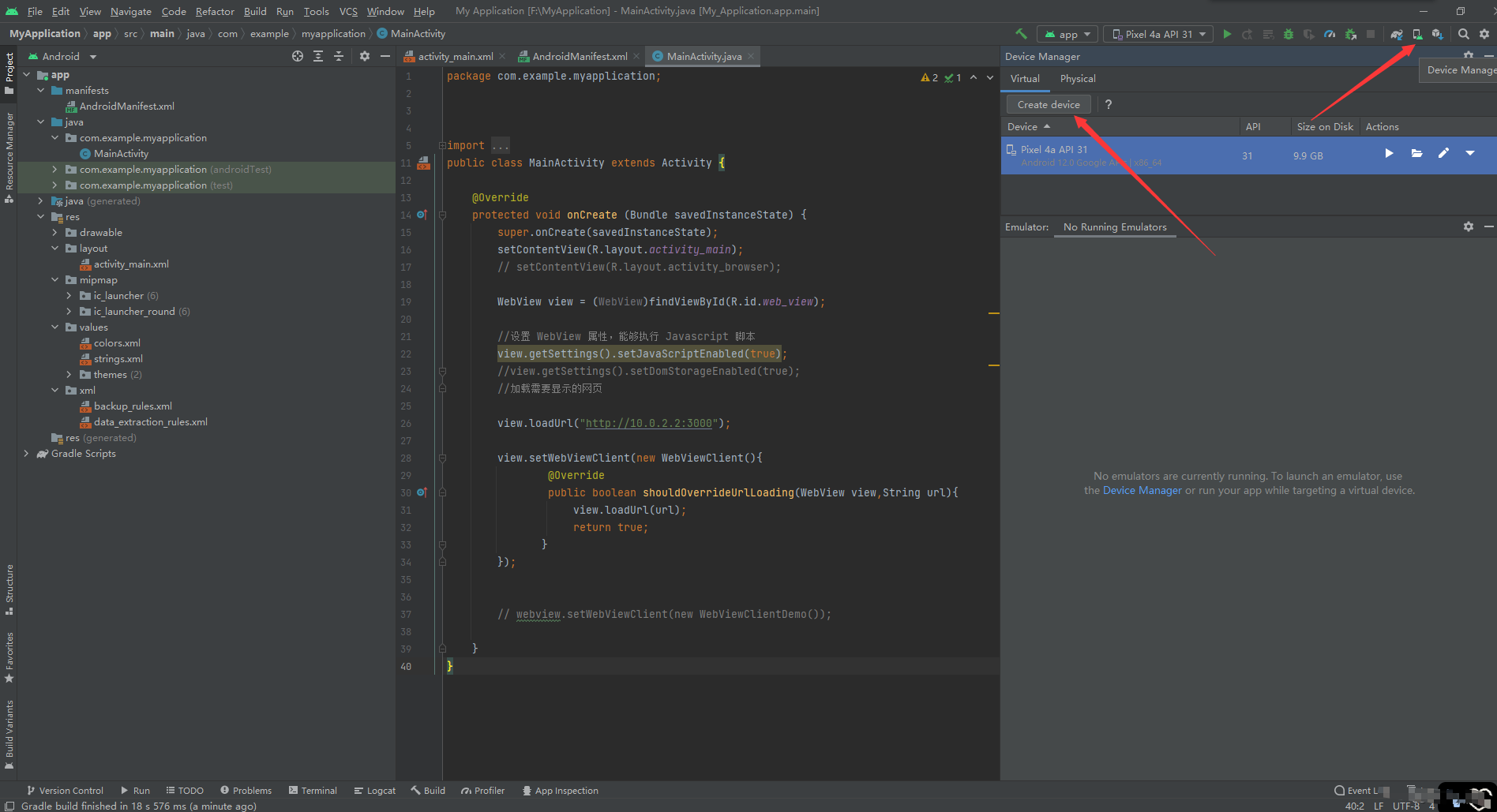
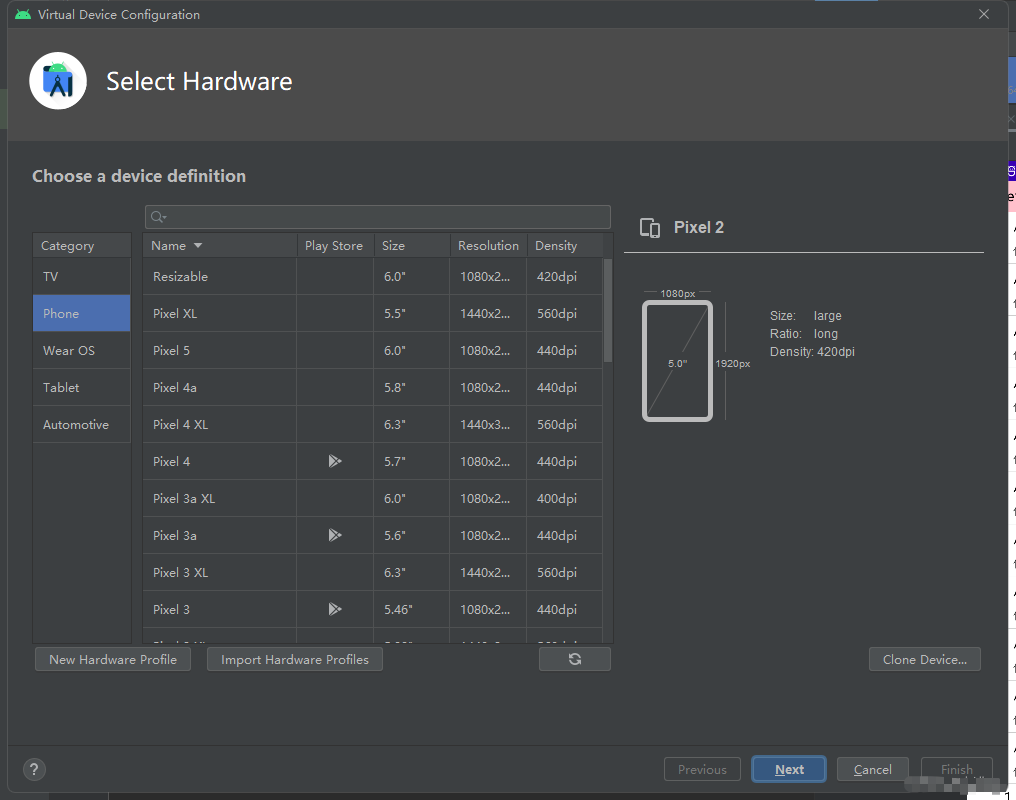
打开之后可以创建一个虚拟机 
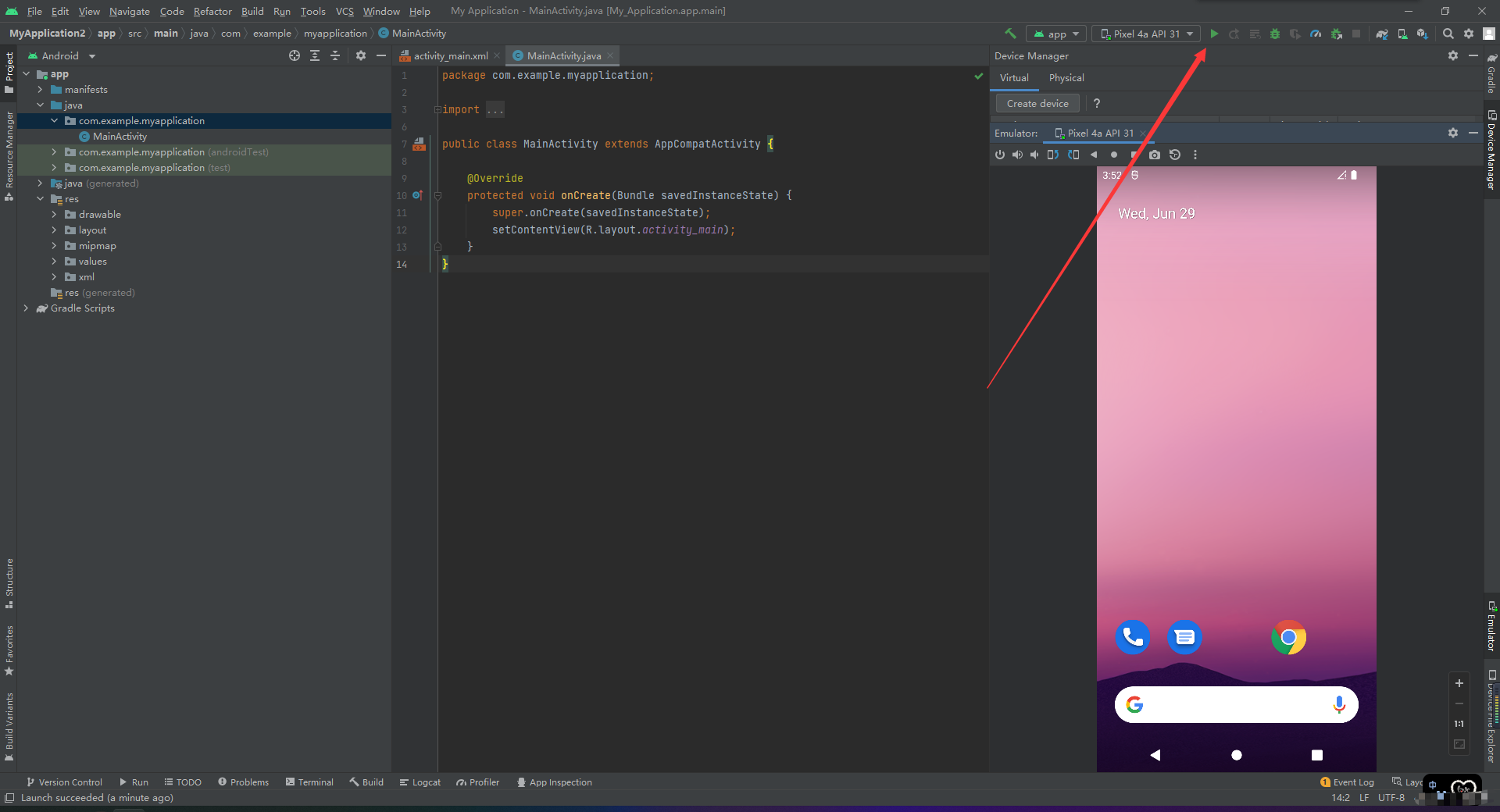
创建完成之后就可以运行安卓项目

其实就是一个虚拟手机

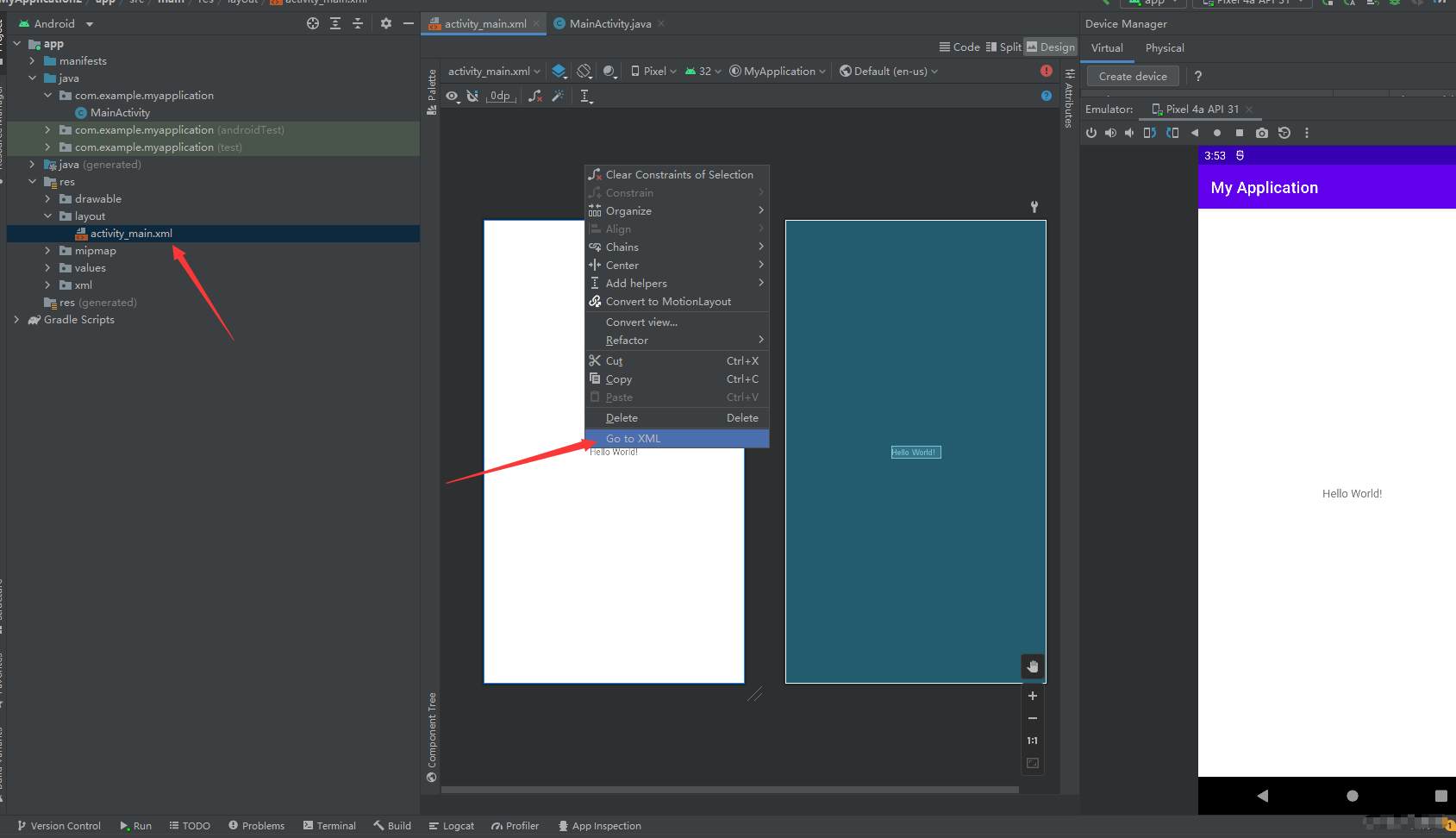
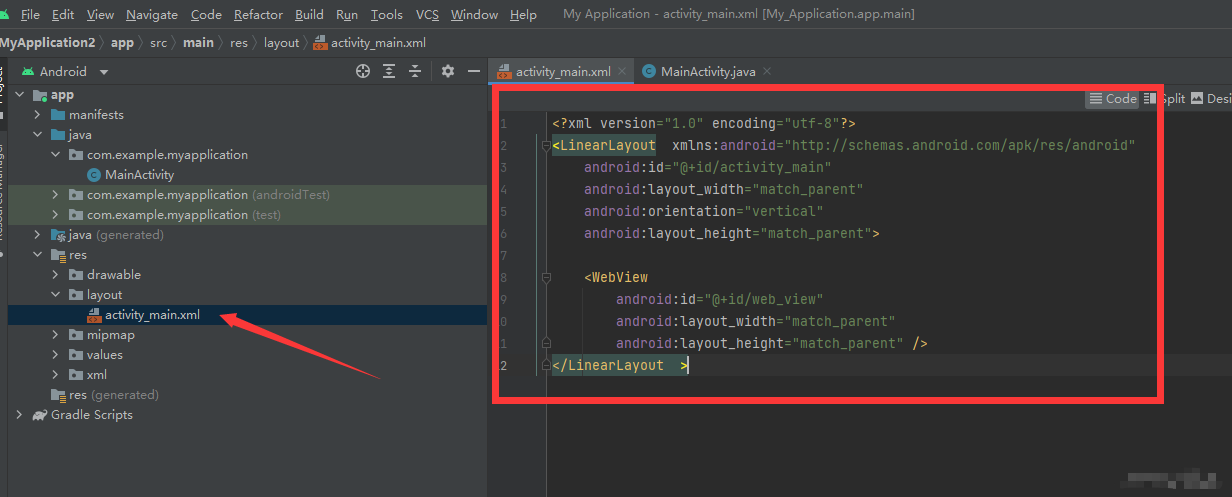
切换成代码模式

修改成以下代码
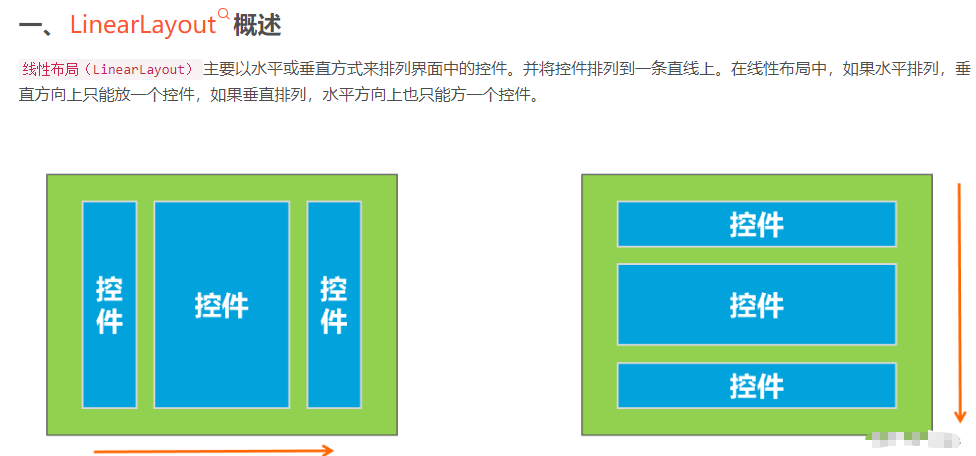
其实就是类似于我们前端的display felx

webView 就和小程序的webView 基本一样 套网页的
match_parent表示让当前控件的大小和父布局的大小一样,也就是让父布局来决定当前控件的大小

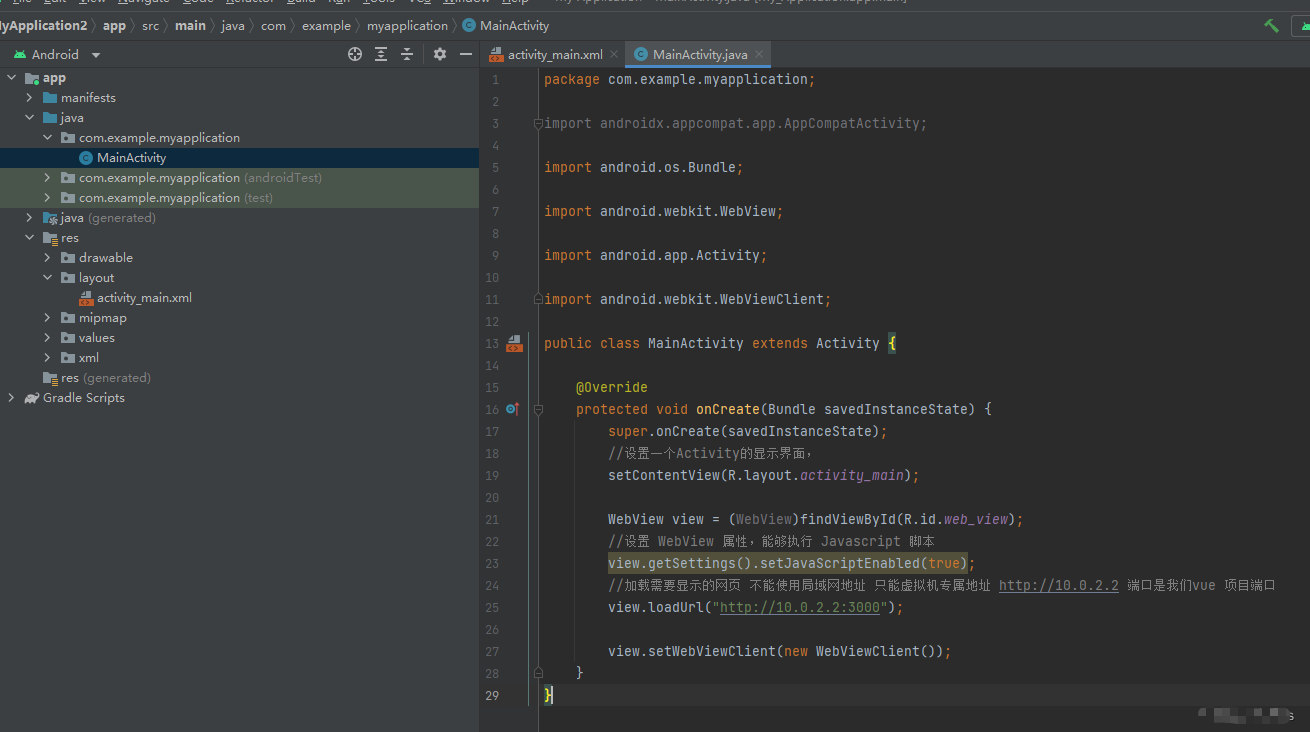
java 代码逻辑
加载需要显示的网页 不能使用局域网地址 只能虚拟机专属地址 http://10.0.2.2 端口是我们vue 项目端口

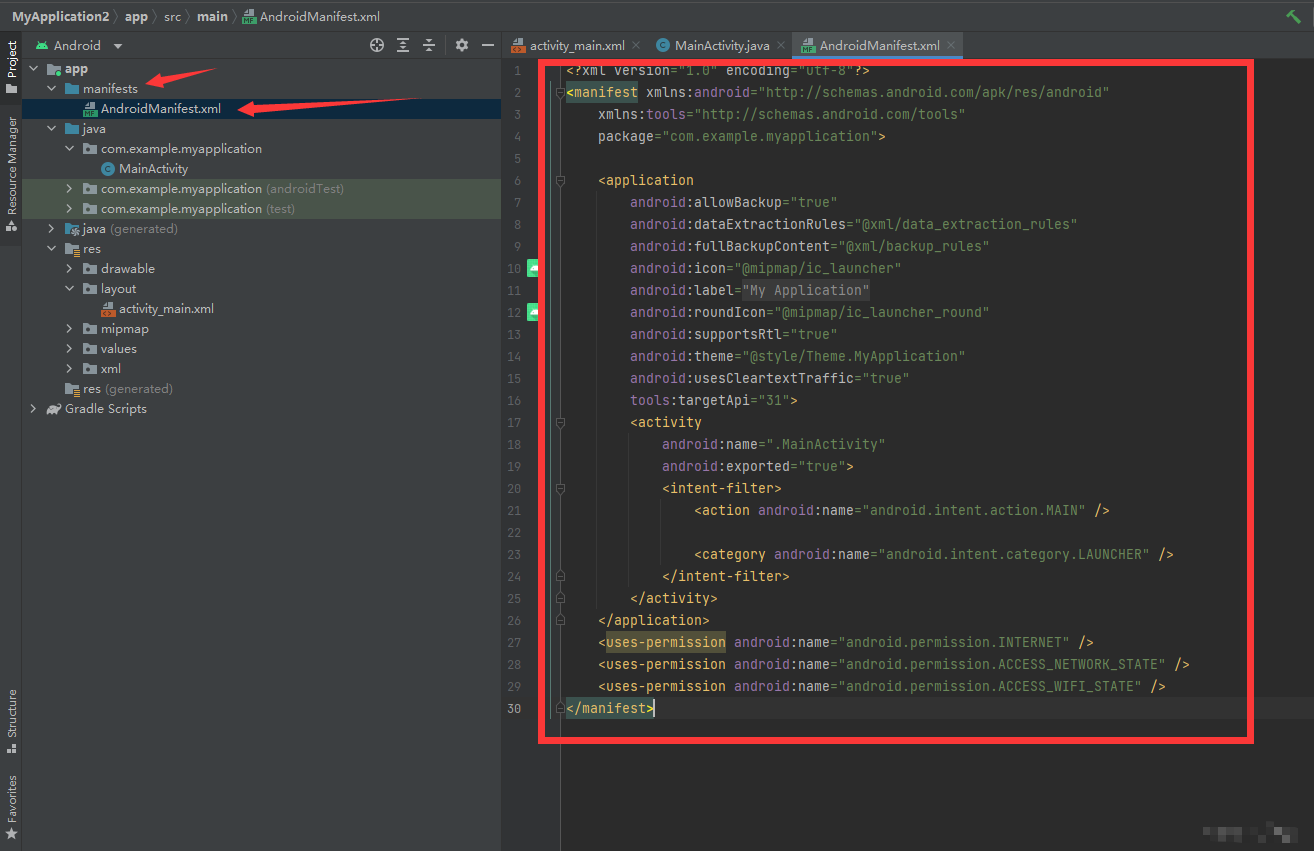
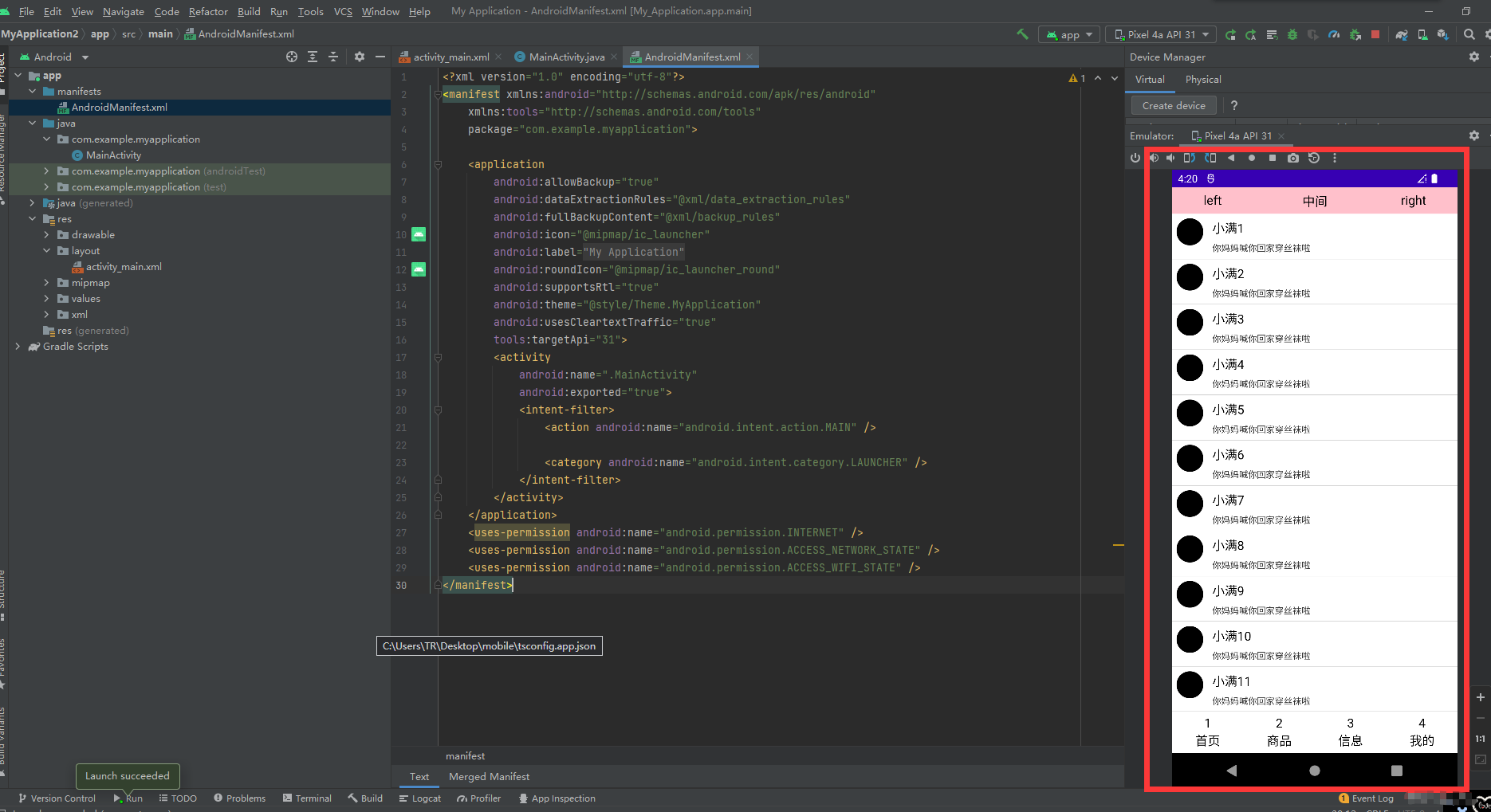
配置权限


你就可以看到我们的项目了
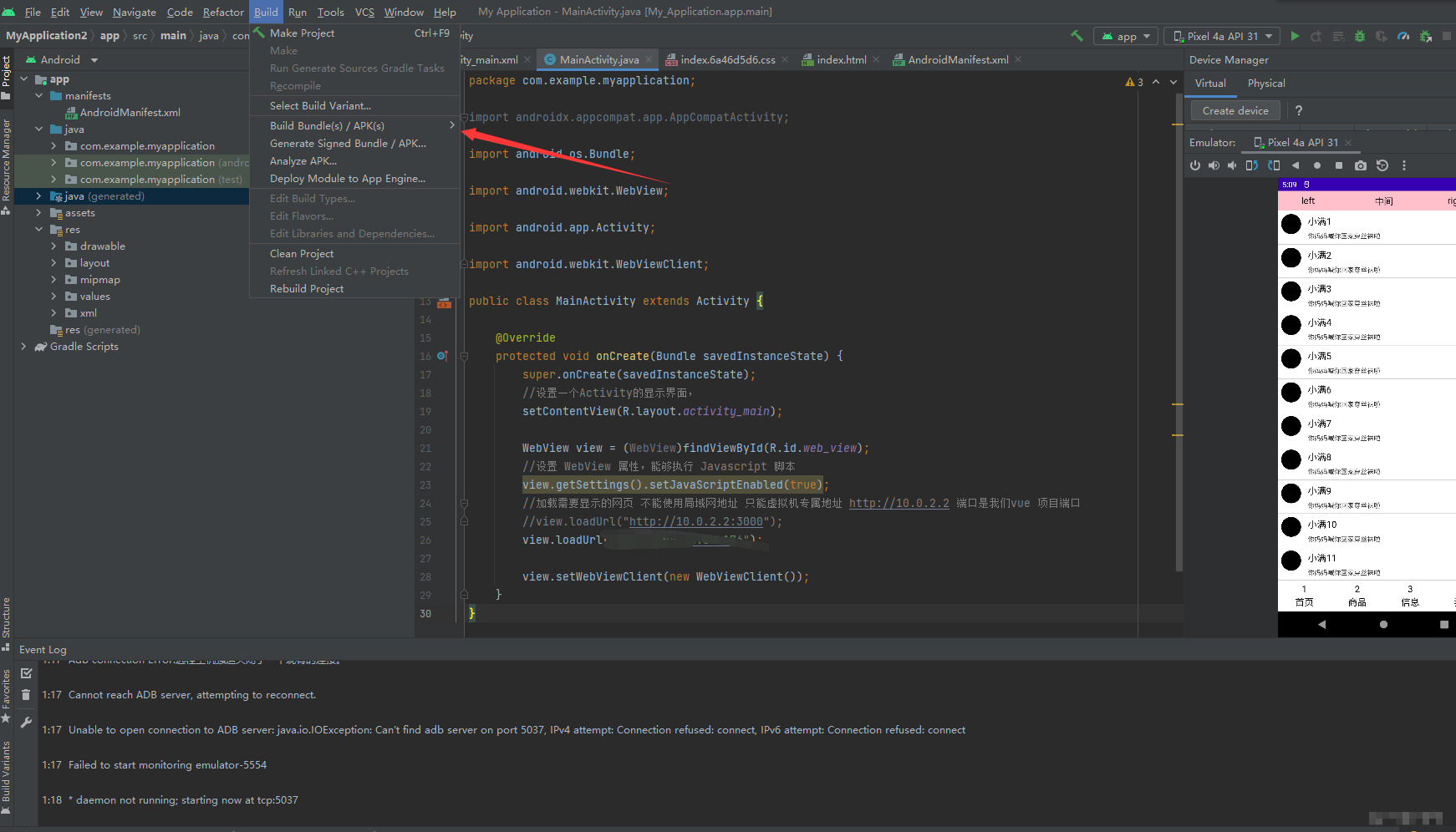
最后打包
打包的时候路径记得换成线上的服务器地址