本文给大家带来的内容是关于HTML表单的工作原理(图形和文字),有一定的参考价值。有需要的朋友可以参考一下,希望能帮到你。
在前端语言编写中,表单是一种常见的数据传输方式,也是一种有效且高效的方式。
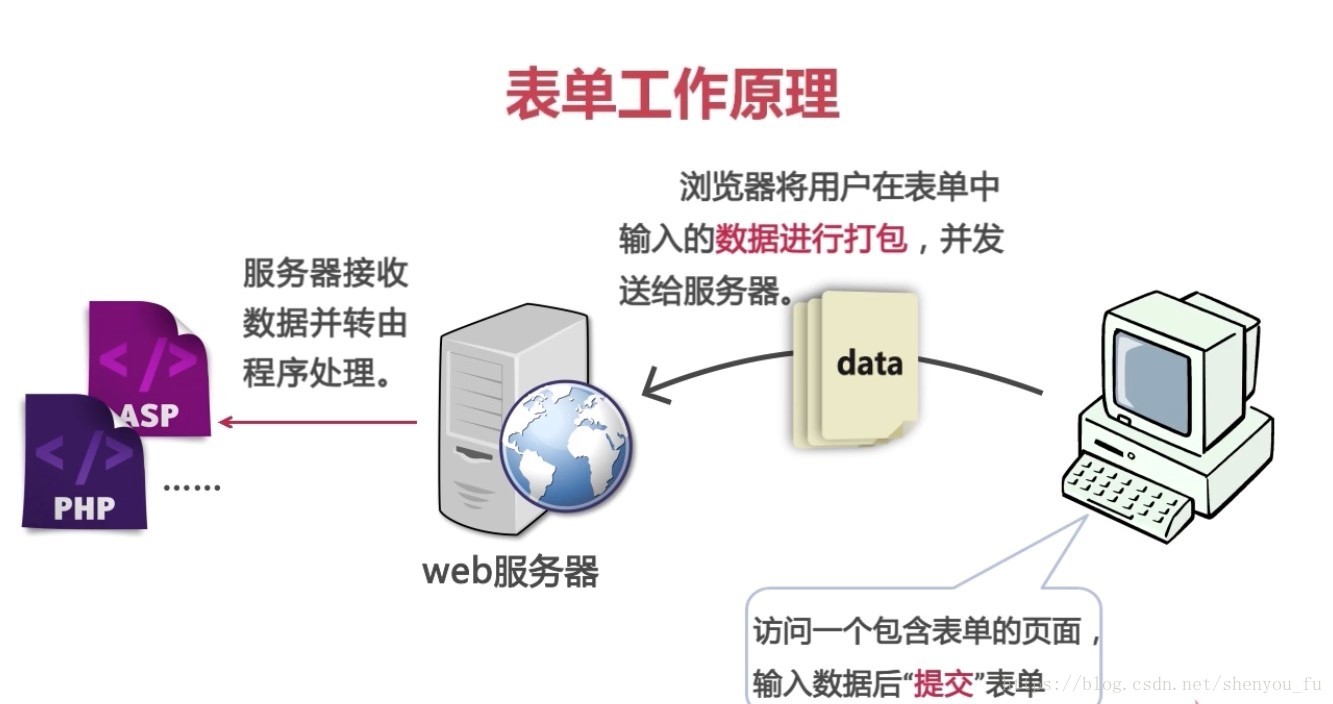
它的工作原理是:访问一个包含表单的页面,输入表单信息并提交表单——通过data封装浏览器页面发来的表单数据并发送给服务器——服务器接受数据并由程序进行处理(各种后台程序PHP,。net),如下图所示:
前面代码都放在一对< from & gt;& lt/from & gt;,在整个代码显示中,表单是不可见的,也就是没有像表格一样的边框。
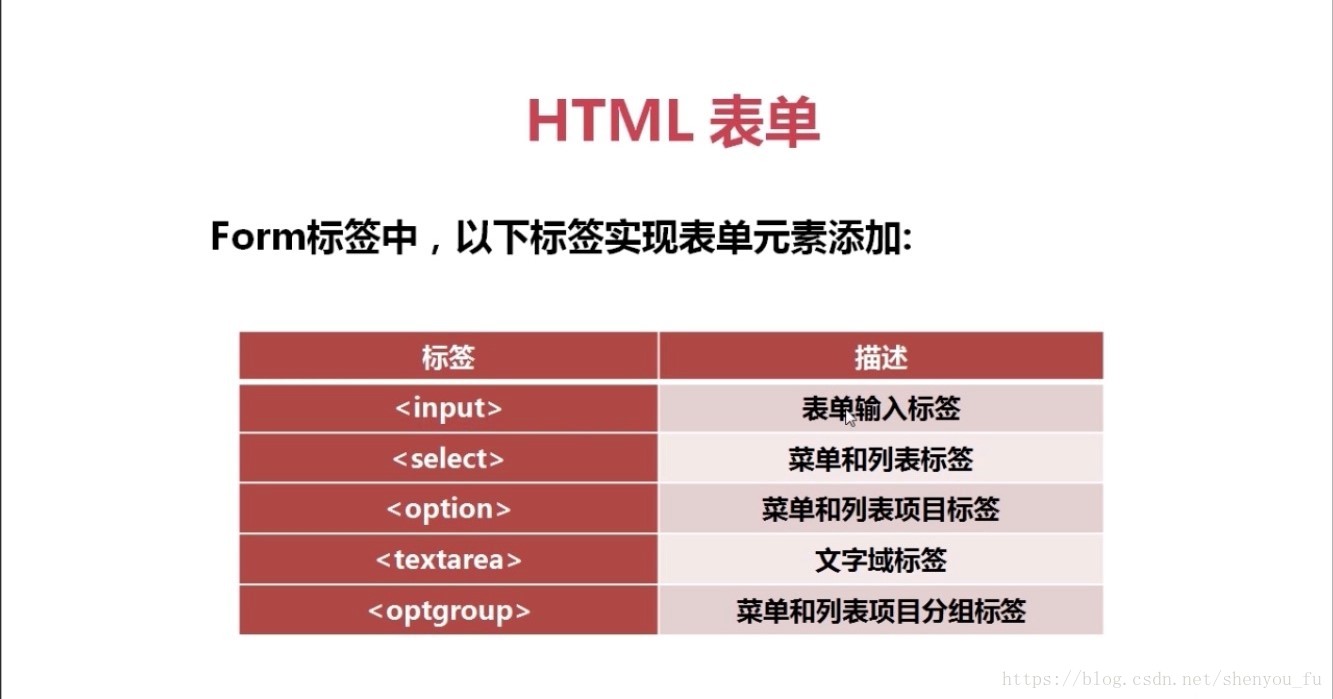
在表单中,表单元素构成了整个表单。

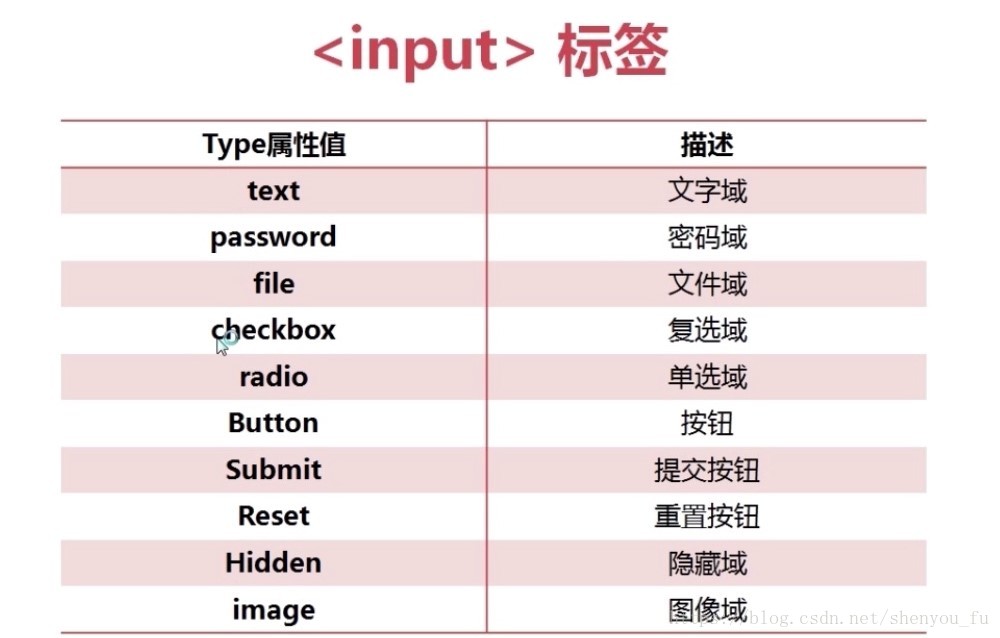
每个元素都有大致相同的属性。以输入输入框为例:

在单行文本字段中,您还可以设置文本字段的范围和命名。

相关文章推荐:
HTML标签:img标签的用法总结HTML标签:img标签用法总结
Html布局:html三列布局的实现代码
以上是HTML表单工作原理(图形)的详细介绍。更多详情请关注AdminJS.cn其他相关文章!
adminjs.cn是一个以CSS、JavaScript、Vue、HTML为核心的前端开发技术网站。我们致力于为广大前端开发者提供专业、全面、实用的前端开发知识和技术支持。 在本网站中,您可以学习到最新的前端开发技术,了解前端开发的最新趋势和最佳实践。我们提供丰富的教程和案例,让您可以快速掌握前端开发的核心技术和流程。 Adminjs.cn还提供一系列实用的工具和插件,帮助您更加高效地进行前端开发工作。我们提供的工具和插件都经过精心设计和优化,可以帮助您节省时间和精力,提升开发效率。 在Adminjs.cn中,您可以找到您需要的一切前端开发资源,让您成为一名更加优秀的前端开发者。欢迎您加入我们的大家庭,一起探索前端开发的无限可能!